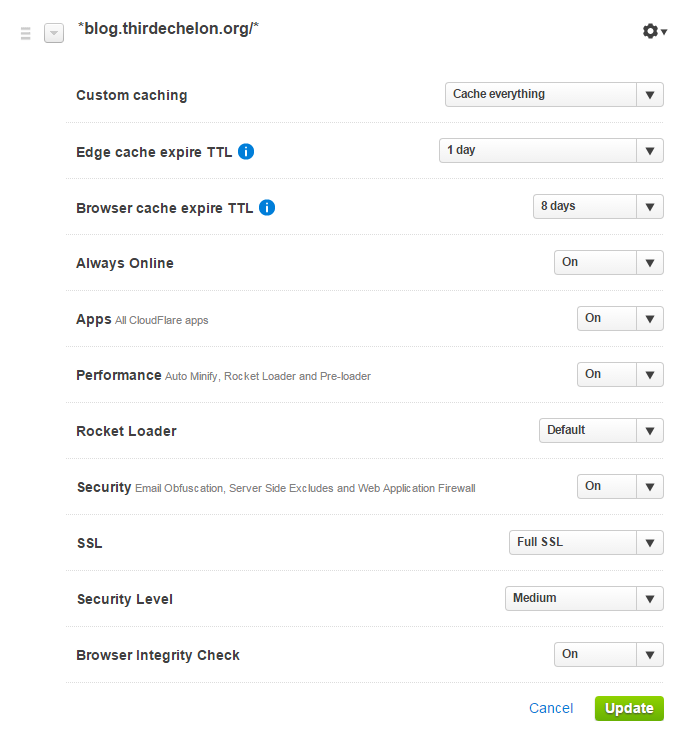
CloudFlare only caches static content like css, jpg, etc. by default to enable faster load times for your site; however you can take advantage of Page Rules to make CloudFlare cache everything including the HTML. The problem with enabling this level of caching for WordPress is that it will cache:
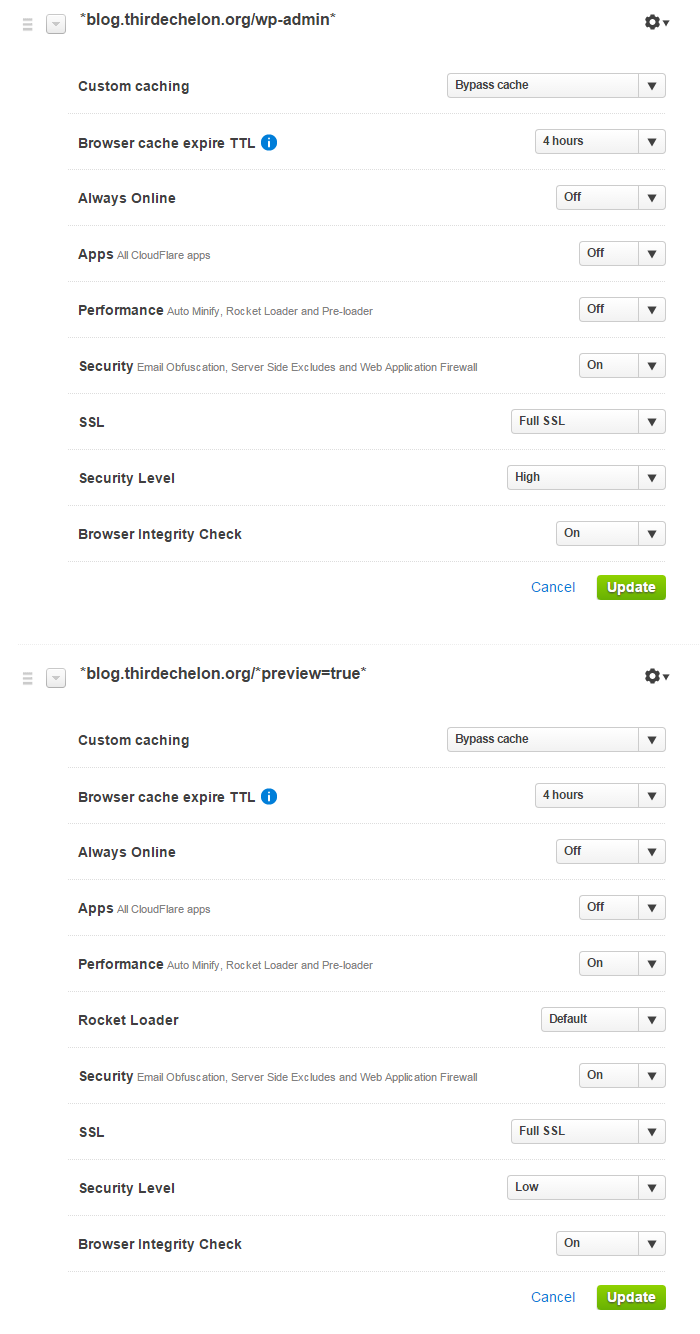
- The entire wp-admin section allowing a non-privileged user to load the admin site by typing in the URL
- Preview URLs when you’re drafting a new page/post making it difficult to see your changes
- wp-login.php getting you stuck in a redirect loop so you can’t login.
As a CloudFlare Free user, you will only have 3 Page Rules to work with; one will turn on caching of everything, leaving you with two rules to disable caching of the admin section, preview urls, and wp-login.php.
You could make a Page Rule with the pattern *domain.com/wp-* to prevent caching of both /wp-admin/ and wp-login.php; this leaves you with one rule left to prevent preview url caching with the pattern *domain.com/*preview=true*. However the pattern *domain.com/wp-* will also prevent caching of your static content since it matches the WordPress wp-content folder where most of it is located.
To solve this problem I used the WordPress plugin Rename wp-login.php to change my login URL to https://blog.thirdechelon.org/wp-admin[randomstring]/ – now you can prevent caching of the login page and admin sections with a single rule using pattern *domain.com/wp-admin* and you’ll still have two rules left to prevent caching of previews and to enable full caching of everything.
Below are the Page Rules I use for caching this blog (order matters); you’ll also want to install the WordPress Sunny Plugin to purge CloudFlare’s cache automatically when you make updates.